Hello,大家好,在当今数字化时代,理解用户行为成为了企业成功的关键之一。随着互联网的发展,用户与网站、应用和产品的互动变得愈发复杂而多样化。在这样的背景下,埋点系统成为了洞察用户行为的重要工具之一。而其中的热力图分析,更是为我们提供了一扇窥探用户行为的窗户。
热力图以其直观、易懂的特点,为分析用户在页面上的行为提供了有力的工具。本文将深入探讨埋点系统中热力图分析的重要性以及如何利用这一工具解析用户行为。无论你是产品经理、分析师、运营人员还是技术专家,本文都将为你带来新的洞察和启示。
最近webfunny上线了热力图功能,让我们一起探讨什么是热力图,以及它如何成为理解用户行为的有力工具。热力图在线demo
一、什么是热力图
热力图是以特殊高亮的形式显示用户页面点击位置或用户所在页面位置的图示,是一种非常好用的工具,一图抵千言,借助热图,可以直观地观察到用户的总体的偏好。热力图本质上是一个数值矩阵,图上每一个色块都是一个数值,通过离散数值、权重算法与分析模型等技术手段,将用户行为频度以色块的形式展现出来。通过可视化的效果呈现,帮助产品经理(分析师)深入分析用户对内容及功能的访问情况、操作习惯、行为偏好等。
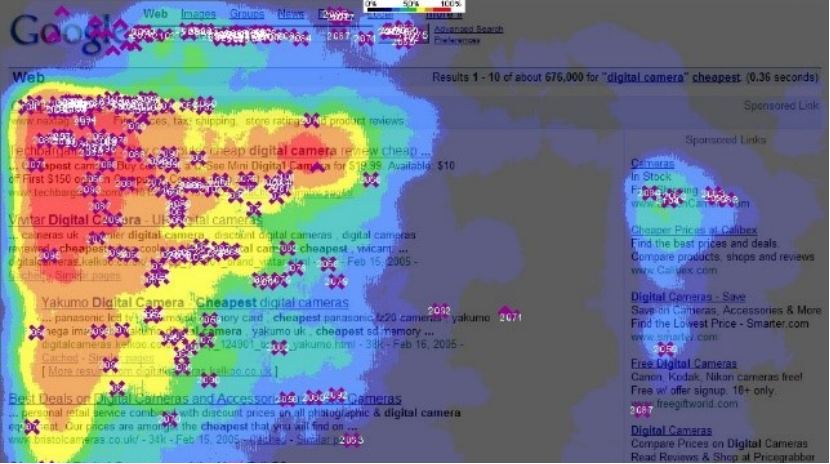
下图热力效果的经典案例,谷歌首页点击热力图的效果,所见即所得,红色是黄金地段。

二、有哪些热力图
热力图就是将用户行为轨迹录像,重复度越高,热力值越高,颜色越重。根据用户在网站、H5/Web/PC上的点击、鼠标停留时长(鼠标移动)等行为,可将热力图分为点击热力图、鼠标停留时长热力图、滚动热力图、元素热力图等。其中鼠标移动数据太过庞大,所以我们用停留时长来代替
1. 点击热力图
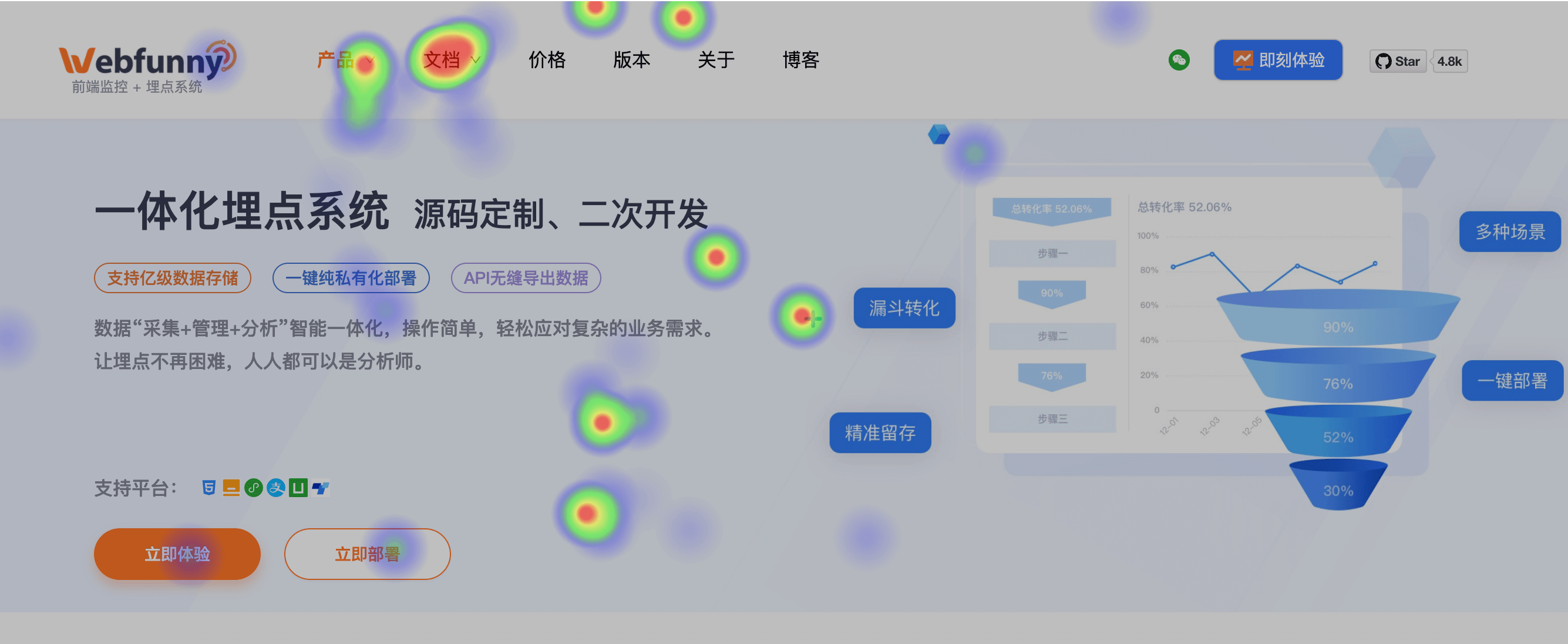
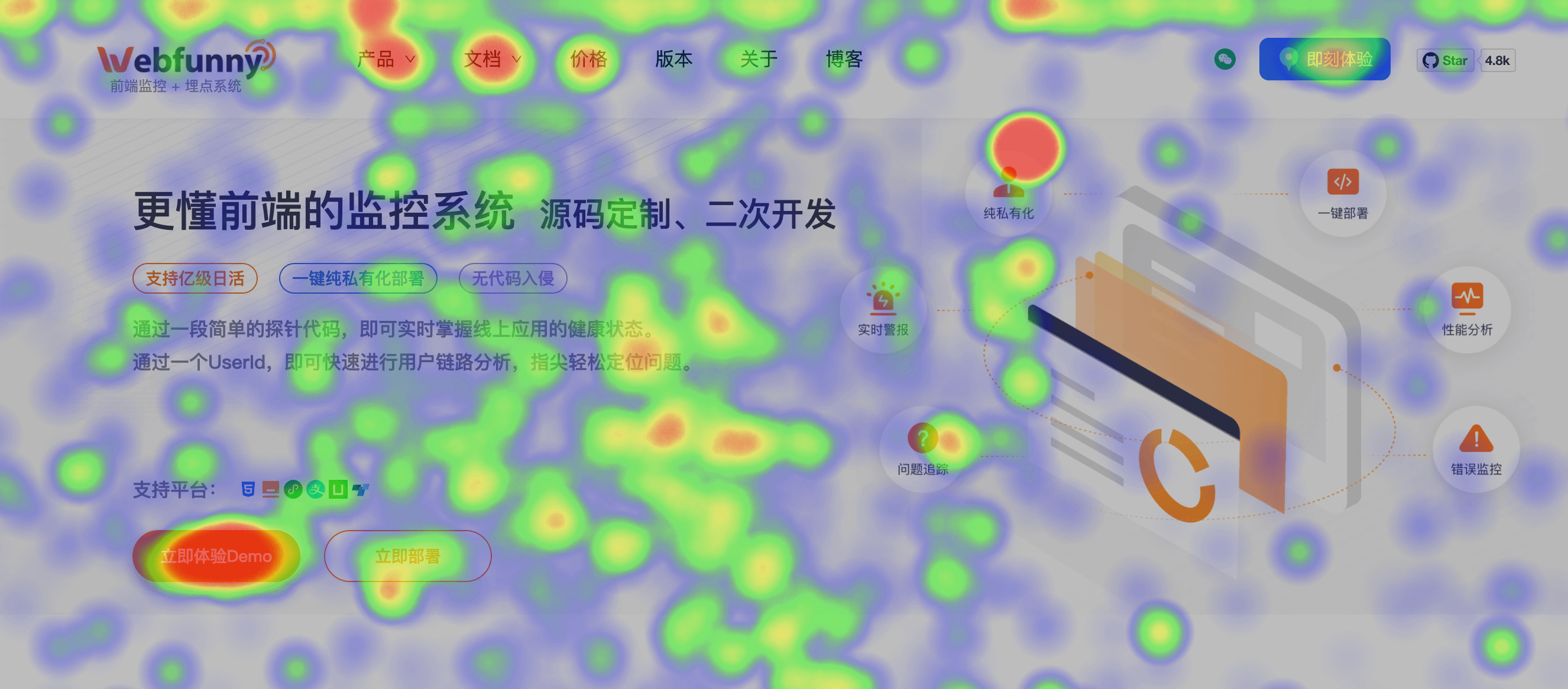
点击热力图统计用户的点击行为,通过点击次数生成的热力图效果,可以直观了解用户喜欢点击那些功能模块,然后做针对性的优化和调整,如图所示。
点击热力图帮助分析师进行首屏优化,或网站深度测试。比如这张图展示的,就是用户更喜欢点击文档按钮。值得注意的是:点击热力图记录的是页面的绝对位置,仅对首屏有效,如果页面元素或布局发生变化,则点击效果会出现混乱。

2. 链接热力图(元素点击占比图)
如上一步所述,点击热力图是一个所见及所得的效果,你可以清晰得看出来用户更喜欢点击哪里,但是无法知道具体有多人点击了,所以第二种链接热力图就补全了这种缺陷。
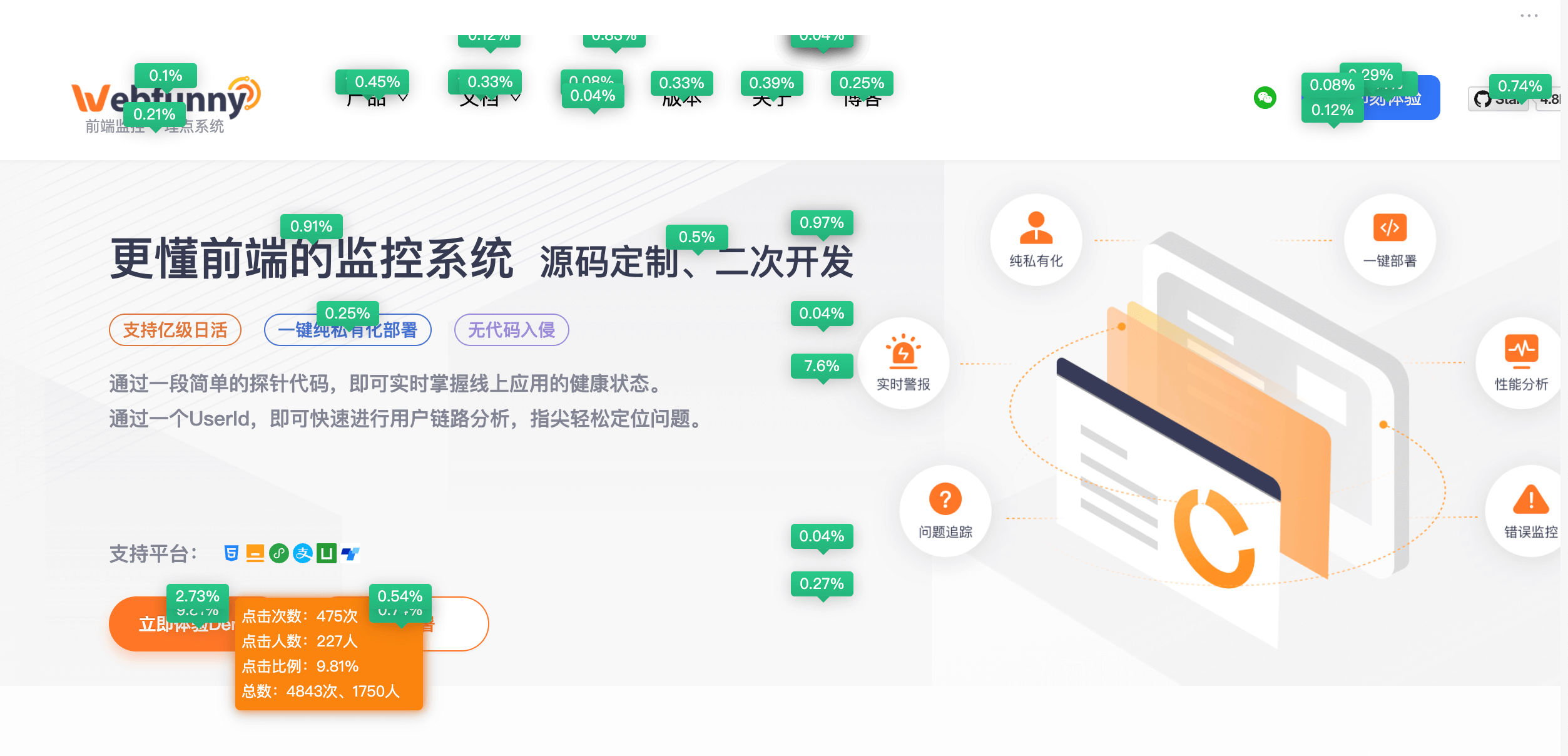
如图所示,热力图显示出了每个元素被点击的比例,鼠标移动到浮框上时,可以展示点击次数,点击人数,点击比例,页面点击总次数,页面点击总人数等,这样可以对具体数据有个明确的了解,从而指导我们的业务变动。
与点击热力图不同的是,占比图的数据显示的更加精准,同时由于页面布局和元素的多样性,所以显示的数据会被排列成非常多的小浮框,看起来相对复杂一些。

3. 鼠标停留时长热力图
以上是基于用户点击元素产生的热力数据,已经能够清晰的表达出用户的操作习惯、行为偏好等。除了点击数据,还有一个叫鼠标停留时长热力图。以用户正常的浏览习惯,当他们浏览到某个为止,或者更加关心某个区域,他们会不自觉的将鼠标移动到该区域,我们可以依据这个特征判断出用户比较关心哪个位置的内容,从而做出决策。

4. 曝光热力图
曝光区域热力图显示了用户上下滚动页面时候的数据,可统计用户在页面中看到的页面比例。通过页面比例了解抵达区域留存,数值越低,越少访客关注。
三、如何绘制热力图
能够绘制热力的产品有很多,这里列出一些常见的,如:Google Analytics、Adobe Analytics、HotJar等;
webfunny埋点系统也可以很方便的绘制热力图,除了热力图,还可以完成,业务数据趋势图,漏斗分析图,留存分析图等等,是一个功能较全面且很方便的埋点工具。
四、热力图案例分析
以webfunny的价格页面为例,我们非常希望能够更加直观的了解用户喜欢点击哪些区域,从而优化对用户的引导。
当我们增加了热力图分析后发现,有两个很容易让人忽略的地方,被人点击了多次,点击占比高达6.7%,一个是VIP的价格,一个沟通咨询。但实际上这两个地方没有任何的点击反馈,用户的点击就浪费了。所以我们在此处增加了联系我们的引导后,我们收到了更多的咨询信息。

最后
热力图分析是理解用户行为和优化产品的重要工具之一,它可以帮助我们深入了解用户的需求和行为习惯,从而指导我们更好地设计和优化产品。在数字化时代,不断探索和应用热力图分析技术,将为企业带来更多的竞争优势和商业价值。
通过本文的介绍,希望本文能为读者在用户行为分析和产品优化方面提供一些启发和帮助。

