本文将介绍如何开始使用Webfunny埋点系统,本文仅针对已经部署好的小伙伴,如果还没有部署好,请移步这个文档:本地部署
最近有小伙伴说Webfunny埋点系统的初次使用“门槛”比较高,可能是因为我们的文档还不够详细,所以我们来介绍一下如何快速使用起来。
埋点开发流程(可以最后再看):
一、模板项目Demo数据展示
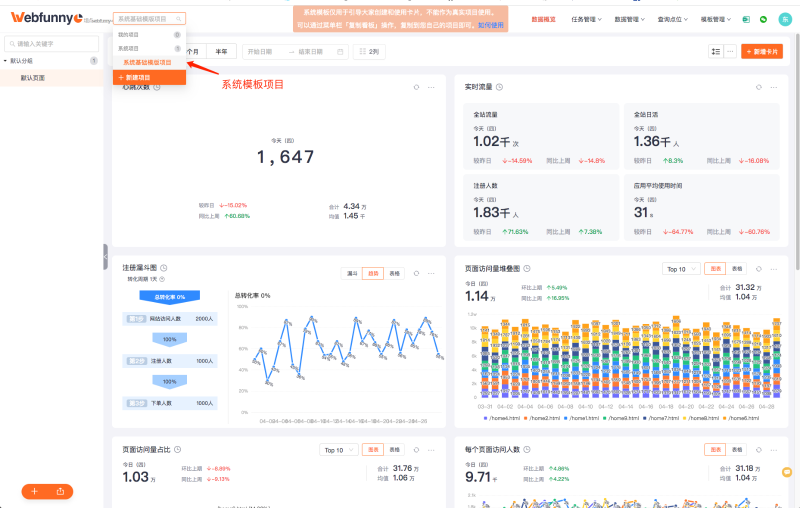
大家启动项目后,进入埋点看到的第一个界面应该就是下图中展示的效果。
而图片中的分析数据,是由Webfunny提供给大家的一个简易的模板,主要是帮助大家理解如何去使用产品,并不能直接拿来当项目使用。如果需要使用模板中的卡片或者字段,只需要在左侧菜单中,把默认页面复制到你的项目中就可以了。

二、复制模板到我的项目
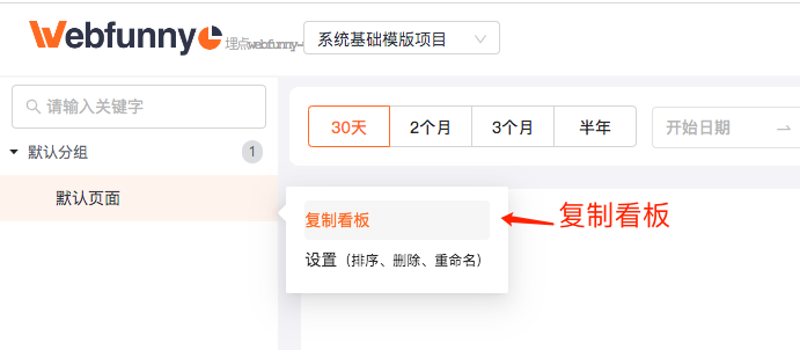
1. 你可以先创建一个项目【我的测试项目】,然后通过复制看板操作,将系统项目的看板复制到你自己的项目中去。

2. 复制完成后,【我的测试项目】就具备了系统模板的字段、点位和卡片了。可以去 数据管理->点位仓库 页面查看

3.【我的测试项目】的SDK(探针)也会自动创建好,可以到 数据管理->SDK发布 页面查看,点击详情,跳出弹框,复制探针代码到你的业务项目中去即可。探针安装请参考:探针安装

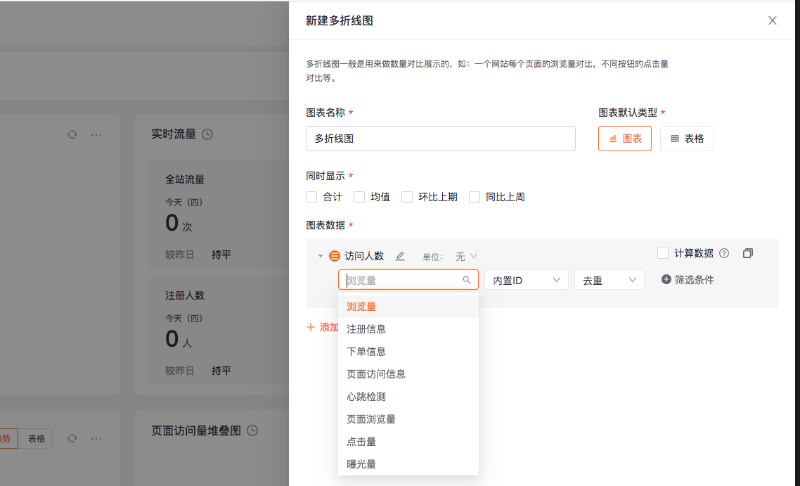
三、创建卡片
回到数据概览页面中,我们就可以利用刚才系统模板里的点位来创建自己的卡片了。 这是一个新建的项目,字段和点位都已经齐备了,你就可以快速使用了。

好了,以上是介绍了怎么快速开始使用webfunny埋点系统,能够快速的让用户体验到整个流程,并不是一个标准的流程。
面对不同的业务,你们还是应该根据自己的需要去创建不同的字段、点位来完成任务,祝好运。

